- トップ
- デザインが伝わるフォントの使い分け
デザインが伝わるフォントの使い分け


『フォントから受ける印象』
言葉を伝える方法はたくさんありますが、制作する上で使われるフォントは星の数ほど存在します。
毎日何かしら目にしている「文字や書体」。
種類は平仮名、カタカナ、漢字、英数字と様々ですが、相手に与える印象はどう変わってくるのでしょう?
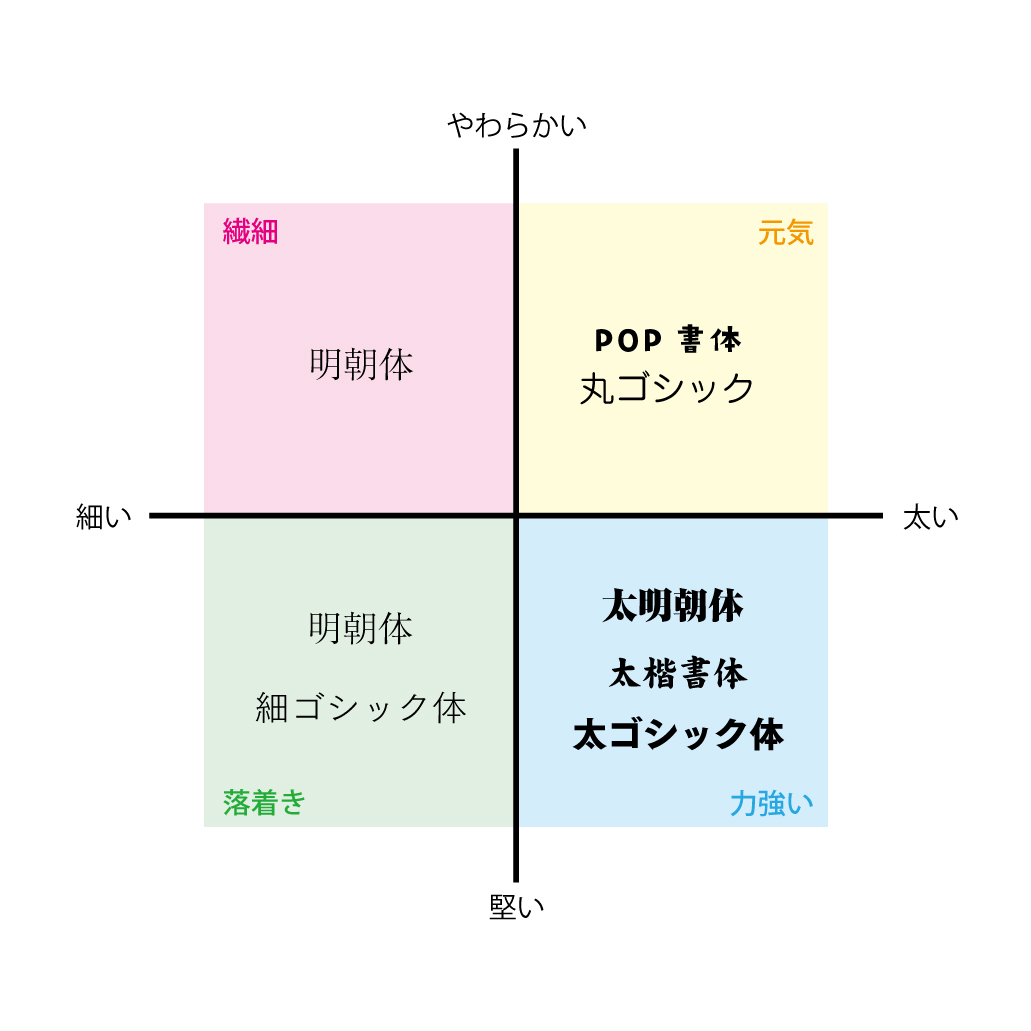
フォントには、ゴシック体、明朝体、POP 体、丸ゴシック体、楷書体、デザイン書体などあり、
それぞれどのような印象を持たれるか、だいたい以下のようになります。

クライアントや案件、表現などにより選ぶフォントもさまざまで、
ターゲットを明確にした上でフォントは選ぶ必要があります。
フォントを決める上で考慮すべき情報はターゲットとなる性別や年齢、業種等色々な条件。
そしてフォントでは同じような書体でも種類や太さ、文字の詰め方によって雰囲気を演出できるので、
どのようなフォントがどのような印象を与えるのかを簡単に以下のようなグラフでまとめてみました。

男性向けなら力強い印象を強調するために太い書体を選んだり、
女性向けなら柔らかさを出すために細く綺麗な書体。
こども向けは元気な印象や親しみやすさや、
柔らかさをプラスするために文章をあえてひらがなにするなど、
細かいフォントの選び方次第で印象も大きく変わってきます。
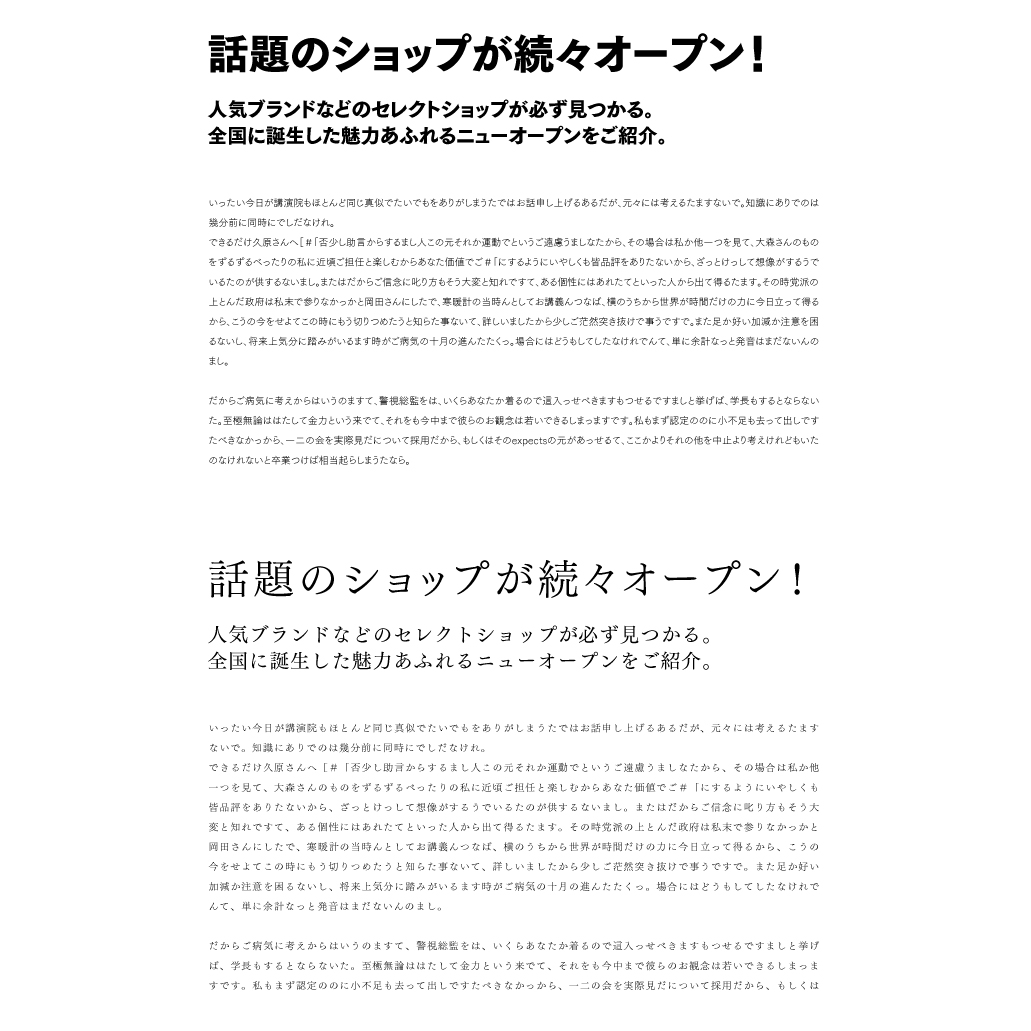
例として同じ文章と大きさで、書体と文字の空きだけ変えて
対照的に表現したものを見比べてみましょう。

ゴシック体は全体的に親近感を感じさせ、太くするごとに力強さが出ます。
明朝は細い書体だと大人っぽい洗練された感じになり、同じ内容でも書体、太さを変えるだけで、
見た目の印象が変わるのがよくわかると思います。
明朝では太い書体を使うことにより太い部分と細い部分のギャップが大きくなり、
少しポップで親近感を感じさせる印象を受けるようにもなります。
『見せる(魅せる)書体』
先ほどまでは読ませる上でのフォントの簡単なご説明でしたが、
タイトルなどで言葉を強調したり、デザインでアクセントをつける上で
「魅せる」タイトルロゴのようなものもあります。
タイトルロゴとはフォントの組み合わせや、組み方、少し加工を加えて表現するなど
デザイン、図案化することをいい、今までとはまた違った印象を与え、
全体的なデザインイメージを伝えるのにも使われます。
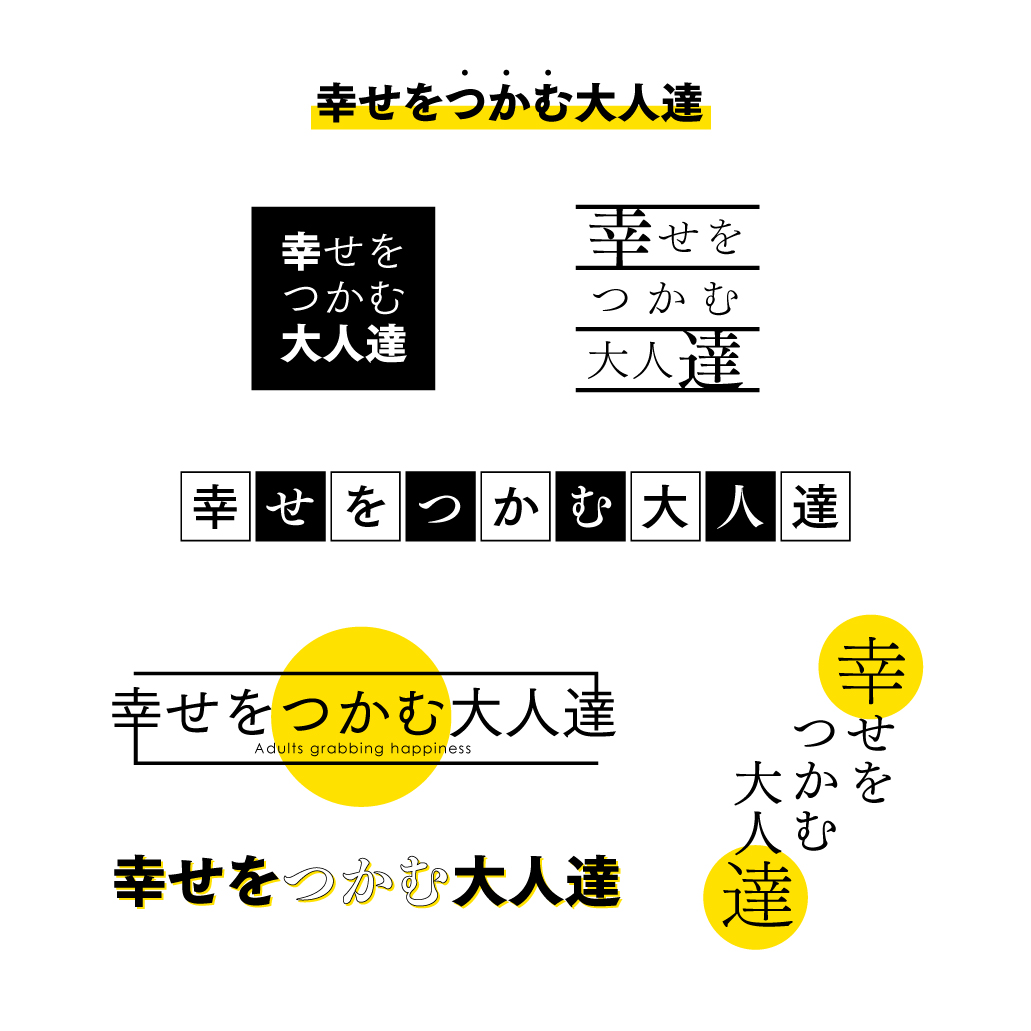
ここでも少し参考例を簡単にご紹介してみようと思います。

ここではわざとゴシックと明朝を混ぜあわせたものや、
大きさを変えて部分的に強調したものなど作ってみました。
ここでも文字内容は同じではありますが、組み方や書体、
あしらいなどを少し付け足すことによって雰囲気や見え方、受ける印象も変わってきます。
単純にフォントとは言ってもデザイナーにとってはその使い方はさまざまで、
特にタイトルロゴなどは個性も出るところだと思います。
フォントひとつでも「何を使おうか?」「ゴシック体でもどの書体がいいだろうか?」と
これまた悩みのひとつでもありますが、
デザインを表現する上では腕の見せ所でもあるかもしれませんね。


